.ayudadeblogger-Social-metro {
width: 980px;
float: left;
margin: 0;
padding: 1em 0;
}
.ayudadeblogger-Social-metro ul {
margin: 0;
padding: 0;
}
.ayudadeblogger-Social-metro ul li {
list-style: none;
list-style-type: none;
padding: 0;
text-transform: none;
margin: 0;
float: left;
display: inline-block;
width: 20%;
}
.ayudadeblogger-Social-metro ul li a {
font-size: 80%;
color: #fff!important;
display: block;
}
.ayudadeblogger-Social-metro ul li a:hover {
color: #000!important;
background-color: #999;
text-decoration: none;
}
idc-scoail ul li a, ul li a:hover {
-moz-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
.ayudadeblogger-Social-metro ul li .Menu1 {
background: url("") no-repeat scroll 10px center #7FB51A;
background-size: 20px;
padding: 10px 50px;
}
.ayudadeblogger-Social-metro ul li .Menu2 {
background: url("") no-repeat scroll 10px center #4CACEE;
background-size: 20px;
padding: 10px 50px;
}
.ayudadeblogger-Social-metro ul li .Menu3 {
background: url("") no-repeat scroll 10px center #3B5998;
background-size: 20px;
padding: 10px 50px;
}
.ayudadeblogger-Social-metro ul li .Menu4 {
background: url("") no-repeat scroll 10px center #D44937;
background-size: 20px;
padding: 10px 50px;
}
.ayudadeblogger-Social-metro ul li .Menu5 {
background: url("") no-repeat scroll 10px center #3692C3;
background-size: 20px;
padding: 10px 50px;
}
/* width of 768px */
@media only screen and (min-width: 768px) and (max-width: 959px) {
.ayudadeblogger-Social-metro ul li {
width: 50%;
};
}
/* width of 480px */
@media only screen and (min-width: 480px) and (max-width: 767px) {
.ayudadeblogger-Social-metro ul li {
width: 50%;
};
}
/* width of 320px */
@media only screen and (max-width: 480px) {
.ayudadeblogger-Social-metro ul li {
width: 100%;
};
}
</style>
<div class='ayudadeblogger-Social-metro'>
<ul>
<li><a class='Menu1' href='http://www.ayudadeblogger.com/'>Noticias</a></li>
<li><a class='Menu2' href='http://www.ayudadeblogger.com/'>Deportes</a></li>
<li><a class='Menu3' href='http://www.ayudadeblogger.com/'>Farandula</a></li>
<li><a class='Menu4' href='http://www.ayudadeblogger.com/'>Negocios</a></li>
<li><a class='Menu5' href='http://www.ayudadeblogger.com/'>Chat en vivo!</a></li>
</ul>
</div>
<br/>
<br/>
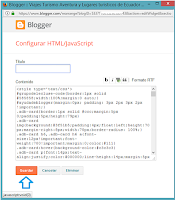
He marcado de dos diferentes colores en los cuales tendrán que realizar sus diferentes cambios.
Tendrán que borrar las URLs que están marcadas de color azul y remplázalo por las URLs de los post que quieras dar a conocer.
Cambia los nombres que están marcados en negrita y pon ahí los nombres correspondientes de tus categorías.
Eso es todo, ahora dale un clic en “Guardar” y ubica tu widget debajo de la cabecera principal